User Flow
While working through this I was trying to think from the perspective of a physician as best that I could and formed the available functions on the dashboard from this.
Functionality
This interface was a challenge to make with the tables and functionality of the dashboard. From the original subscription platform I was able to pick up a lot of information on how the process works and what it looks like from a physicians perspective. From this I was able to understand that there is really one function that is needed and that is refilling and filling prescriptions. Which surprisingly was not an option on the first screen after login on the subscription platform.
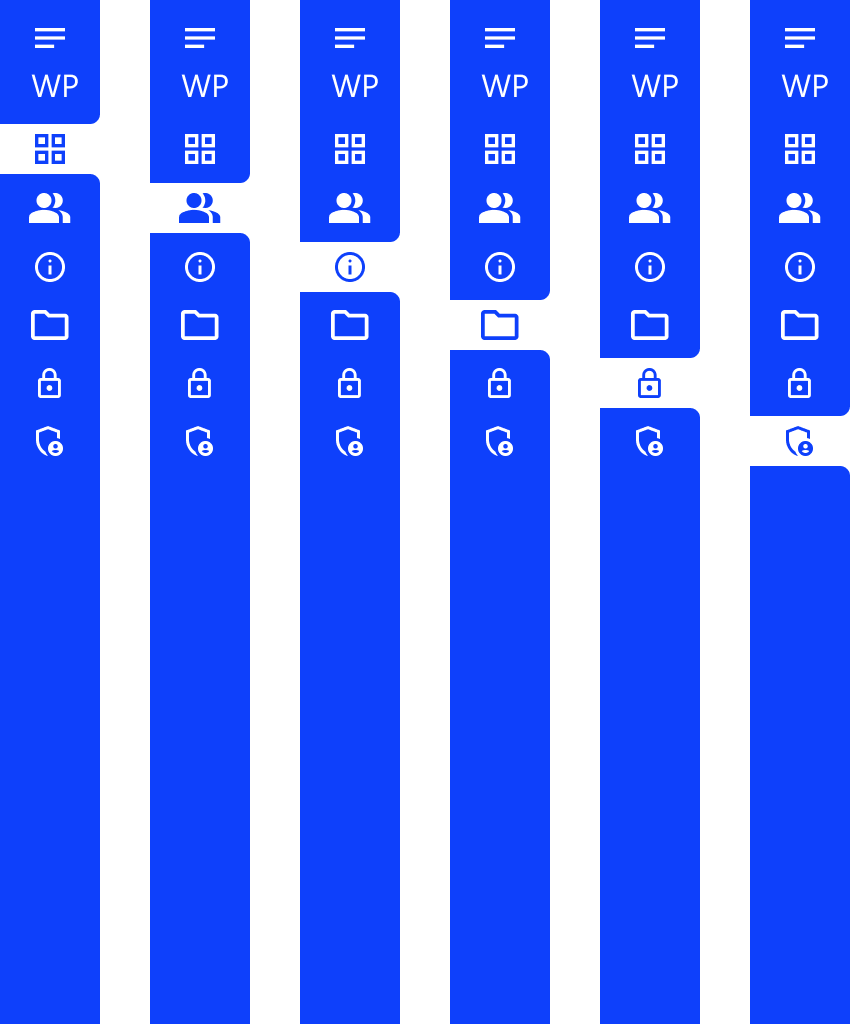
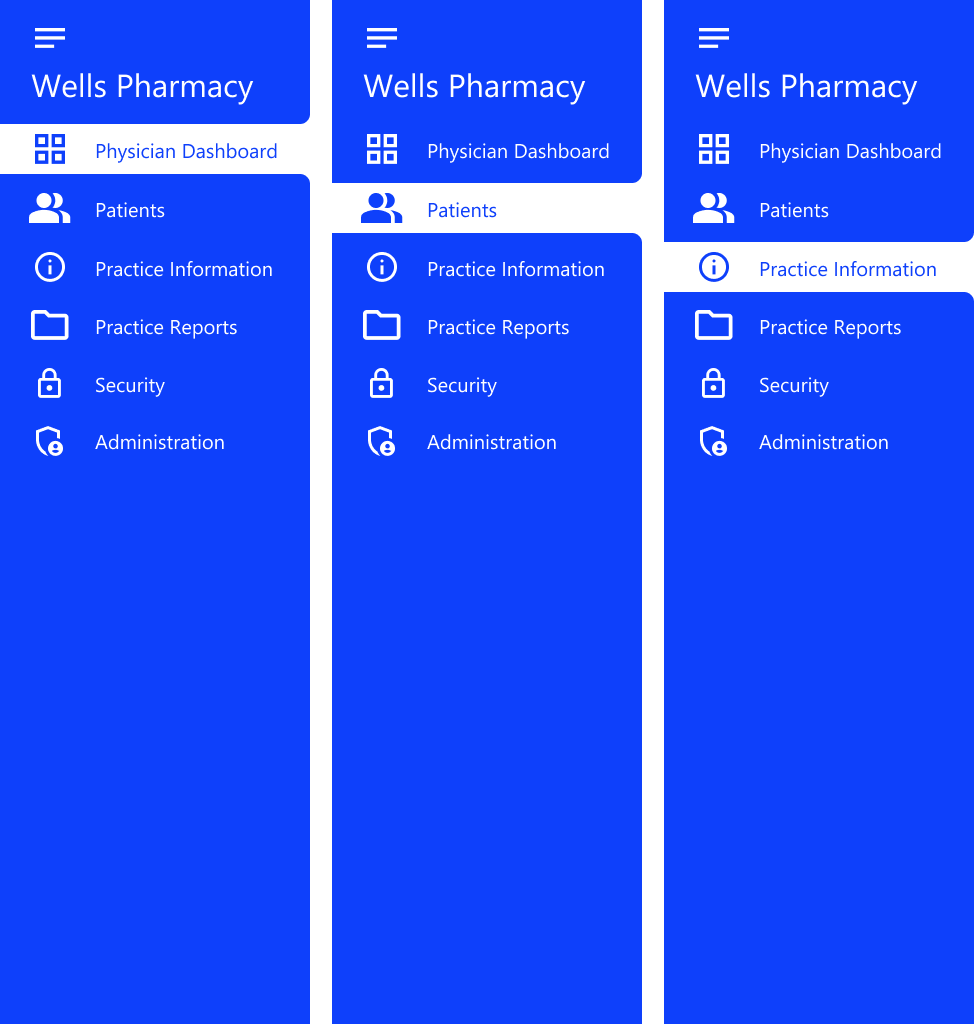
Rail Navigation
I kept the rail navigation that remains on the side in a vertical format so that is can be off the side and out of the way. I did this because the users coming into this platform will be returning to complete similar tasks multiple times, so memorizing the icons and functions will be easy and accessible.